I built a troubleshooting decision tree with a spreadsheet

I found an article from Toast explaining how to debug issues with a card reader. It was a series of steps, with a different troubleshooting path based on the result of each step.
While it wasn't all that hard to read as an article, I really just wished there was something that asked a question, said yes or no, and then zipped me to the part I needed to know next.
So I mapped it out in a spreadsheet, and used the PixieBrix Decision Tree mod to serve it up! Here's how.
Mapping the flowchart in a spreadsheet
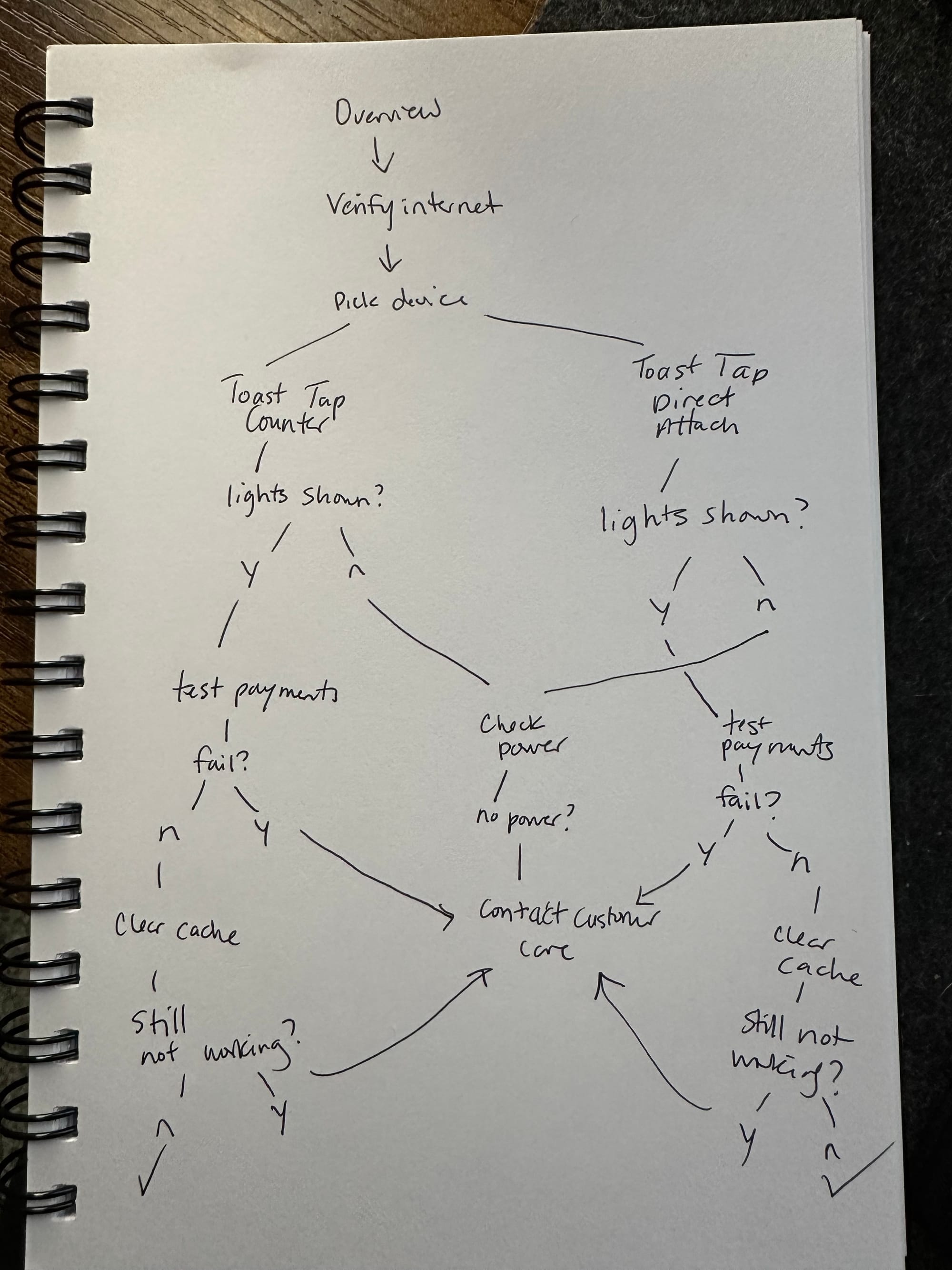
I read the article and realized that each step had one or two outcomes. The outcome of each one predicts what you need to do next. To visualize it, I drew it out on paper:

This is a great way to visualize the tree and make it clear what I need to do at each step, but
1) it's still a lot to look at, and
2) I won't always have this paper next to me.
I needed this tree on my computer with a way to step through each part of the tree. PixieBrix has a decision tree spreadsheet template where I can put my entire decision tree in a Google Sheet, which will allow PixieBrix to read the steps and display them in order in a sidebar on any webpage.
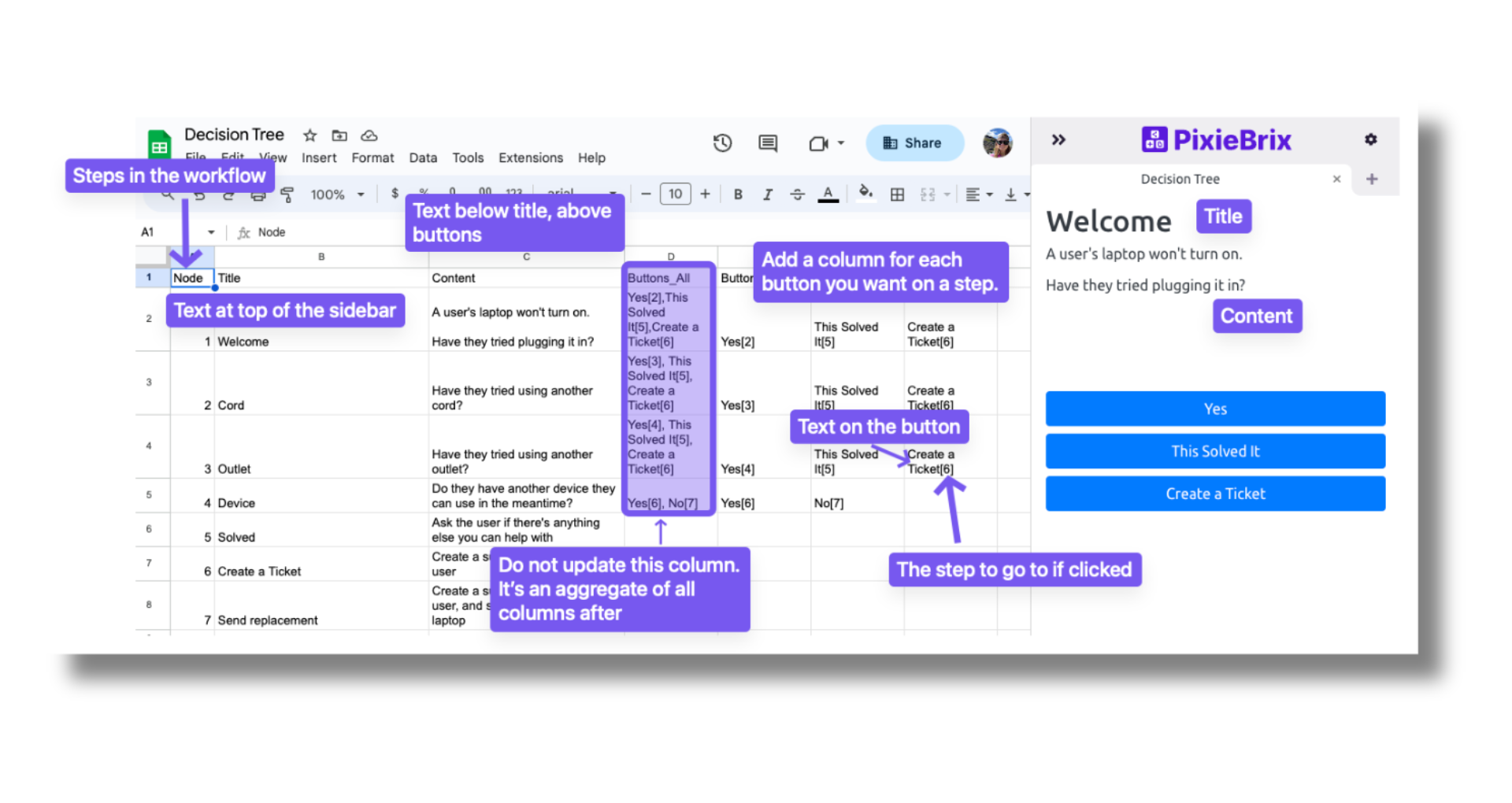
Here's how the spreadsheet works:

Each row in the spreadsheet represents a step in the decision tree.
The Node column is the number of the step, and the Title and Content columns represent the content that is displayed for that step. The Title will be represented in bold at the top of the sidebar, and the Content is the written text for the step.
Column D is hidden, and you won't need to use it. The next columns are used to represent the buttons that you want to include for a given step. If you want to add multiple buttons, you'll use multiple columns. Just keep each button in its own column.
To create a button, type the text that you want to display on the button, and then in square brackets [ ], place the number of the node step you want to go to when clicking that button. The text in your cell should look something like this:
Go to next step[2]
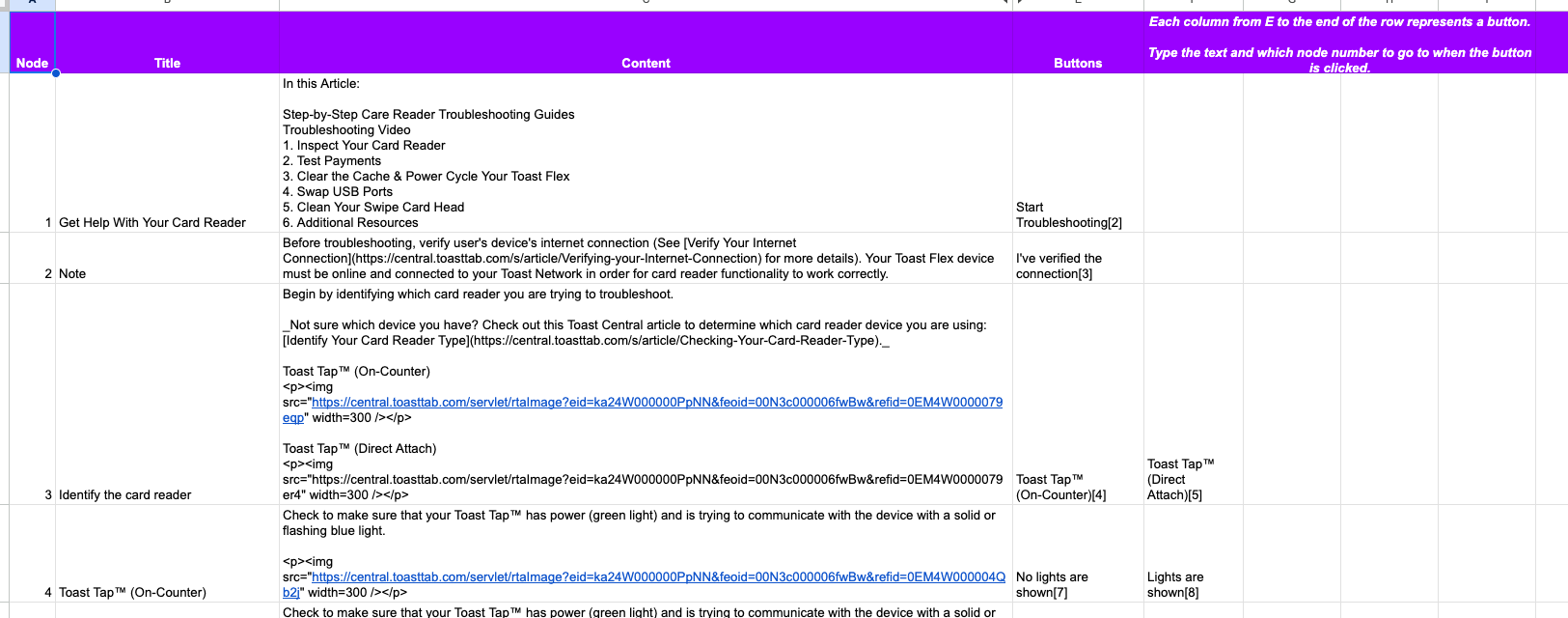
Moving my Toast decision tree from paper to my spreadsheet, it looks like this!

Now I'm ready to activate the decision tree mod and connect my spreadsheet.
Activating the PixieBrix Decision Tree mod
Now that my decision tree spreadsheet is prepared, I just need to hook it up to PixieBrix and I'm ready to roll! Keep this page open and right-click on the button to activate the template in a new tab:
You'll be prompted to create a PixieBrix account if you haven't already, and install the PixieBrix Chrome Extension.
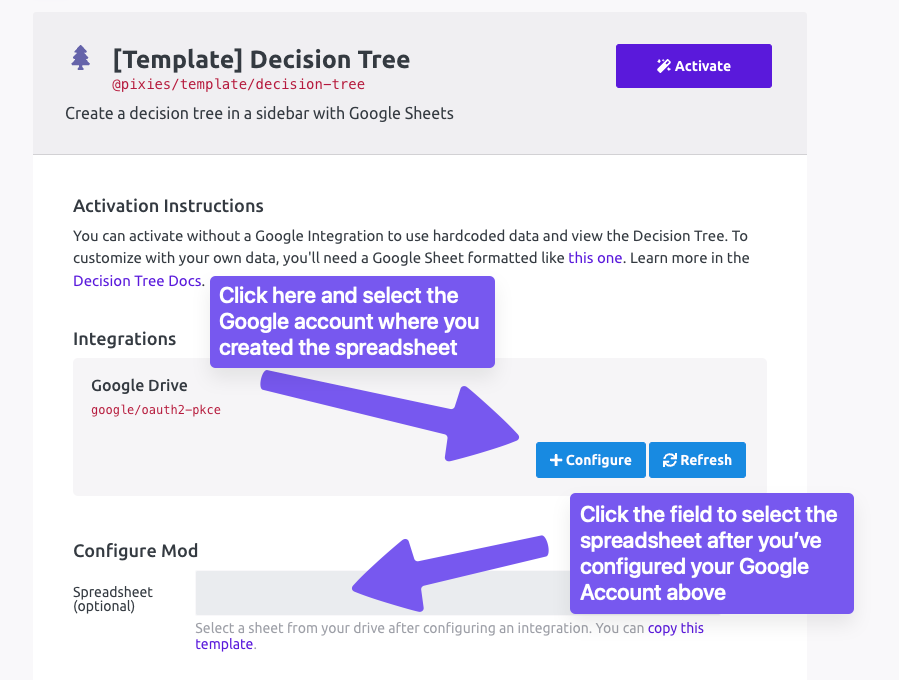
Then you'll arrive at a configuration screen. Click the Configure button to select the Google Account where you created the spreadsheet, then choose the spreadsheet from the Spreadsheet field.

Click the purple Activate button when you're ready!
Launching my decision tree
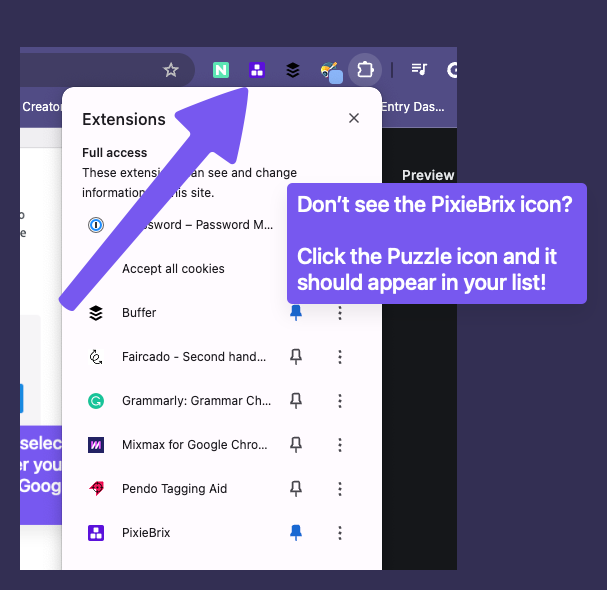
From any page, including this one, click the PixieBrix icon in your URL bar, and the Sidebar will appear with your decision tree!

Click the Start Decision Tree button and navigate through your tree!
Having any issues activating? Just click the chat button in the bottom left corner of the blog, or send a request to [email protected].
Making my tree appear when I want it
As is, you'll have to click the PixieBrix icon to open the decision tree, but what if you want to make it appear automatically? You can do that with PixieBrix, with just a little bit of tweaking.
Under the PixieBrix hood, I copied the decision tree mod so that when I selected a macro on Zendesk, the decision tree appeared without requiring me to click a button or open any sidebars or anything else!
You can learn more about how I did it in this blog post:

This is just the beginning. If you want to customize your decision tree even further, we'll be happy to help you out! Chat with us or set up a demo.